Module Variationen
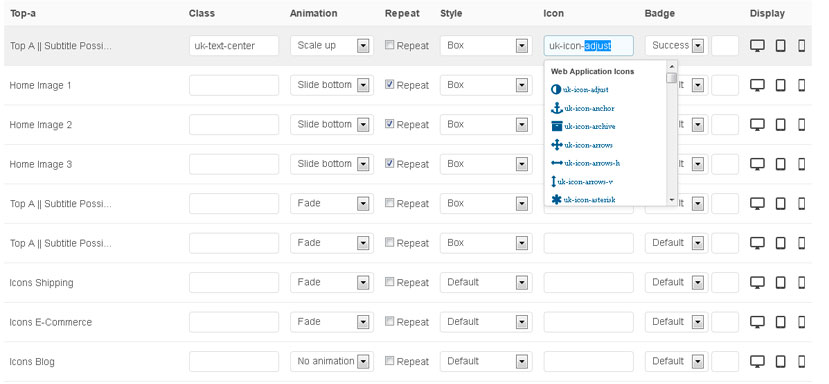
Das Theme kommt mit vielen verschiedenen Modul Styles, sowie badges und Icons. Die Konfiguration der Module können in den Template Settings eingestellt werden. Unten aufgelistet finden sie Modul Style, Klassen sowie Icons und Badges:
| Class: | uk-text-center circle, headline-center-border |
| Animation: | No, Fade, Scale Up, Scale Down, Slide Top/Bottom/Left/Right |
| Repeat: | On, Off |
| Style: | Default, Box, Box Primary/Secondary, Header, Space, Blank |
| Icon: | 500 Icons (Font Awesome) |
| Badge: | Success, Warning, Danger |
| Display: | Desktop, Pad, Phone |










Author
May 2, 2090 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.